Don't let anything stop you from building a home
IKEA takeout is a set of additional features to the native IKEA app for iOS. The functionalities are focused on improving the to-go shopping process.
THE PROBLEM
Many IKEA customers have gone through this situation at least once: they buy the necessary parts to assemble a piece of furniture, and when they get to the loading zone, they realize that the packages do not fit in their vehicle. Students and people not used to moving are the most prone to this.
THE CHALLENGE
Create a system where users can plan and make their trip to IKEA worthwhile. A system that allows them to enjoy the decoration of the showroom and interact with the app during their visit without having to worry about measuring the boxes at the end to realize that they cannot take everything they liked.
THE solution
A set of functionalities that use a combination of smartphone resources and selected preferences that adapts naturally to the shopping experience and automatically determine if products will fit in the user vehicle. Additionally, the functionalities create opportunities for the company to develop marketing alliances with other institutions in exchange for voluntarily shared user data.
Discovery and Exploration
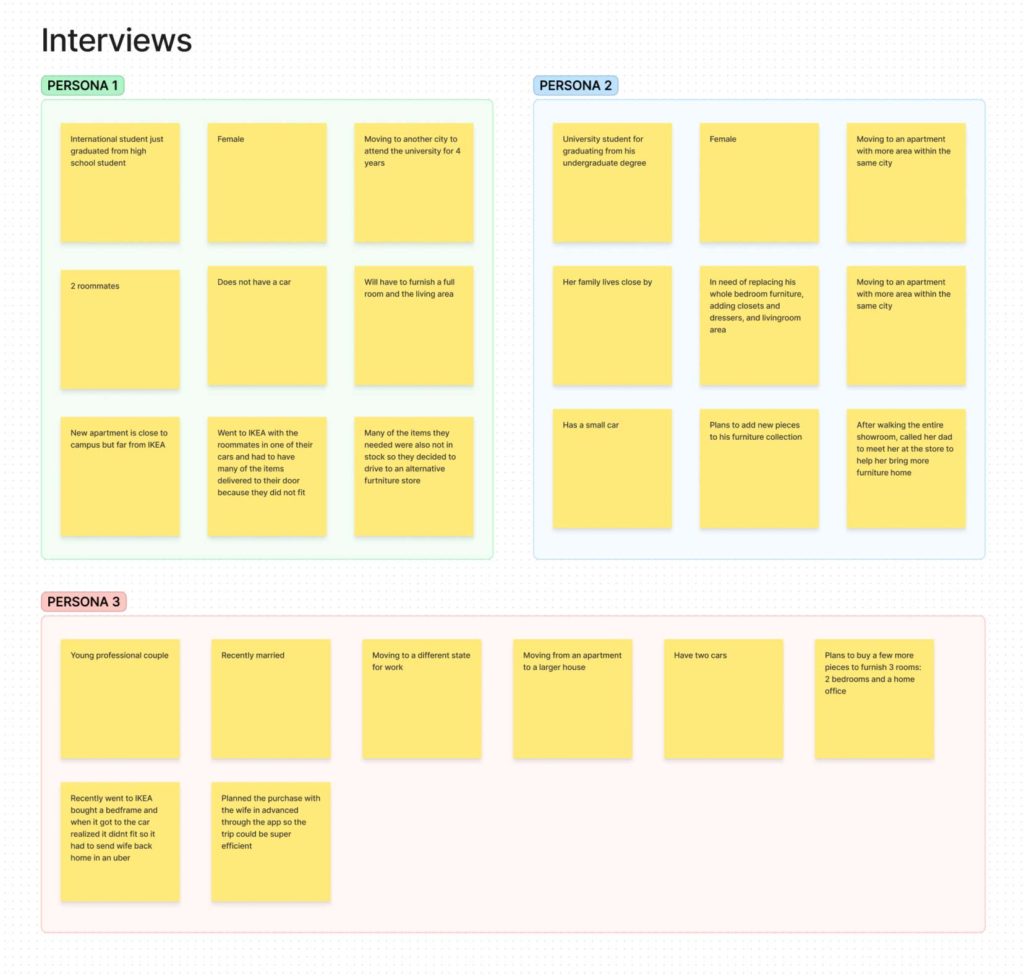
In addition to my personal experience a few years ago as an IKEA customer, I interviewed three individuals who went through the same situation and would become my guinea pigs for the project’s development.
- Individual 1: Newly graduated high-school student moving to another city to attend college. She plans to live with two other roommates for the next four years and does not have a car.
- Individual 2: College student about to graduate from his undergraduate degree. She is moving to a bigger apartment in the same city. She has a car and plans to add new pieces to his furniture collection.
- Individual 3: Young professional adult recently married who is moving from an apartment to a larger house. He has two cars (including his wife’s) and plans to double their furniture.

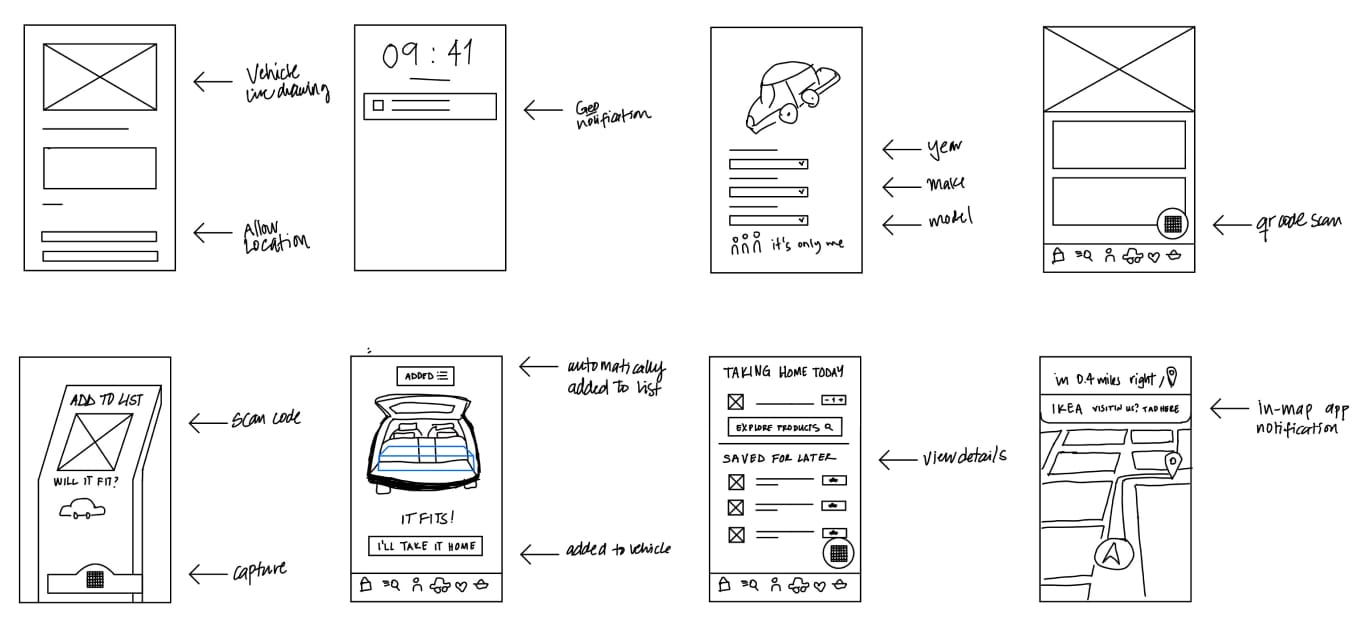
Wireframes
Considering the interviewees’ profiles and preferences, I sketched multiple views as part of the wireframing process. The general idea was to minimally modify the current application so that the update and the additional functionalities contributed to a sufficiently high adoption rate. Among the sketches were:
- A welcome tour.
- A selection of preferences screen.
- An overhauled shopping cart.
- Notifications inside and outside the app.

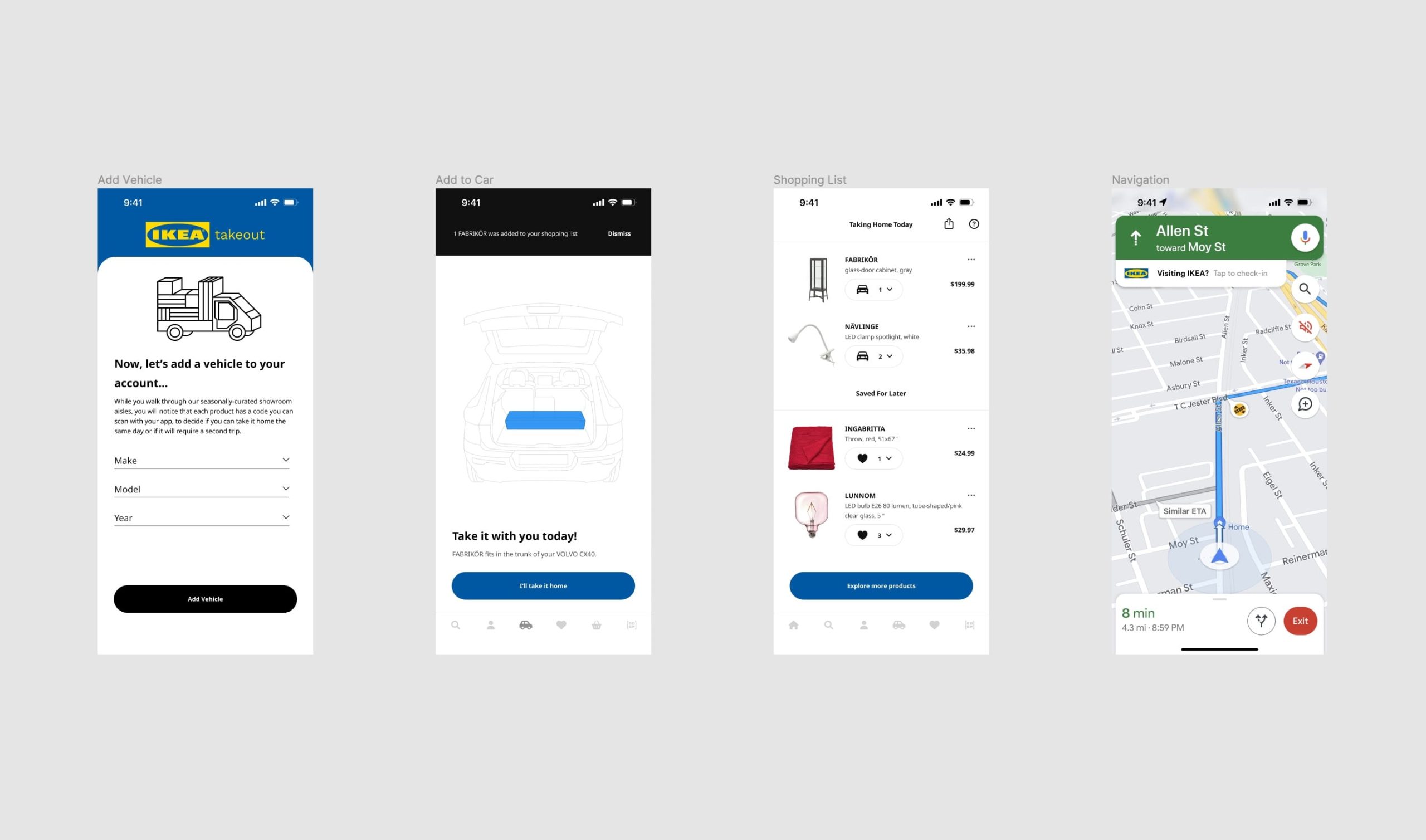
Prototyping
The prototyping process consisted of 3 one-week sprints, each with its own goal. The first was recreating a small Design System with the tokens I initially considered to let the app maintain the same essence as initially. The second was to flush out the process of setting up the app and the profile, including the permissions to use geolocation and camera resources and recreate some current views that I would later modify. The third sprint’s objective was to incorporate additional functionalities into existing screens and create new screens.


User Testing
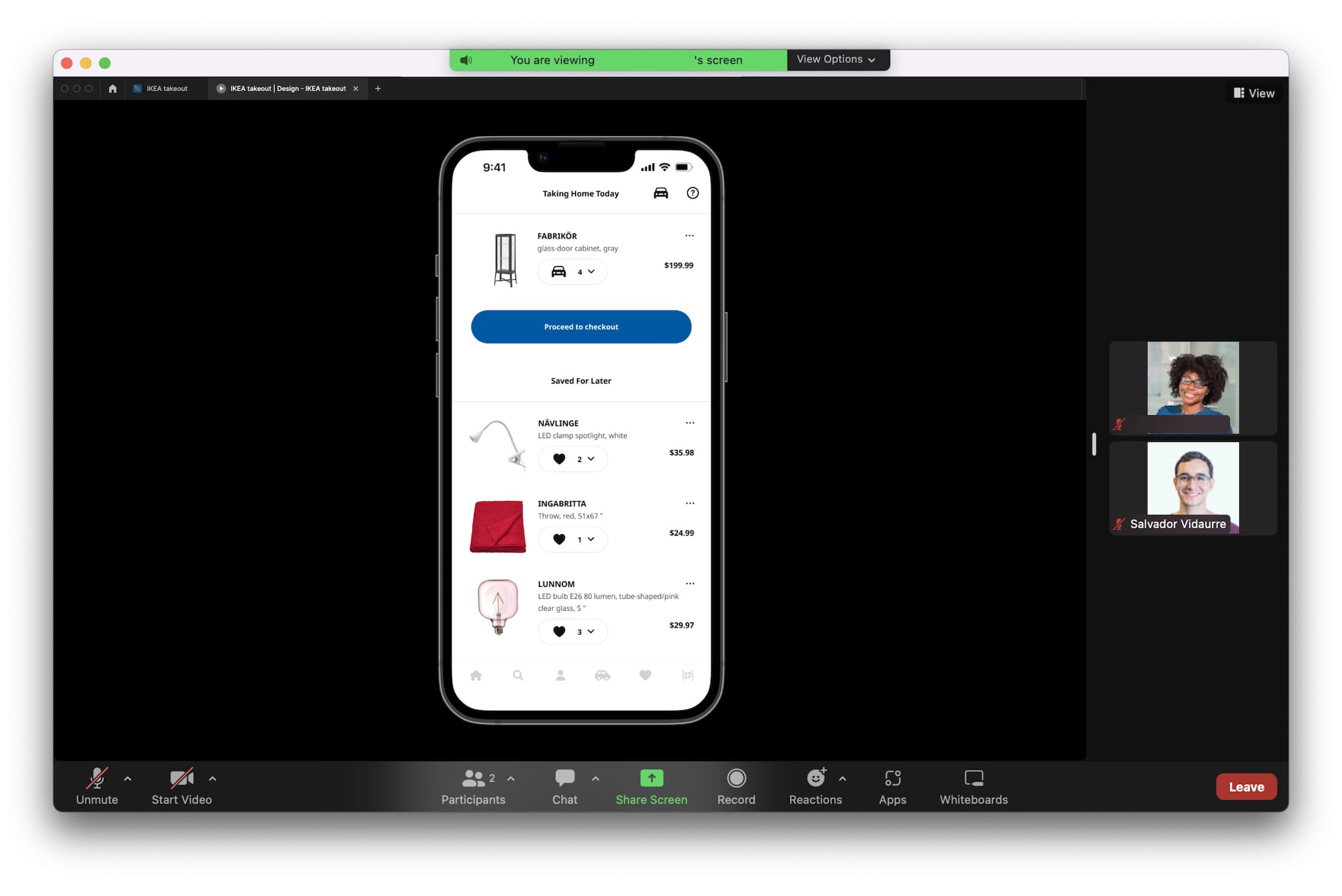
During this stage, I invited the three individuals I had initially interviewed to participate in a user testing session. We joined private calls through Zoom in which I shared the screen with the Figma prototype and, without showing my video, asked them to perform actions within the prototype. Among the required activities were: Scanning the labels of the products in the showroom, Adding products to the vehicle, and Editing the shopping cart (Take home today, Will require a second journey). Even though the application had a tour that educated the user about how the app worked, these calls were to understand if the user knew how the app worked without prior context.
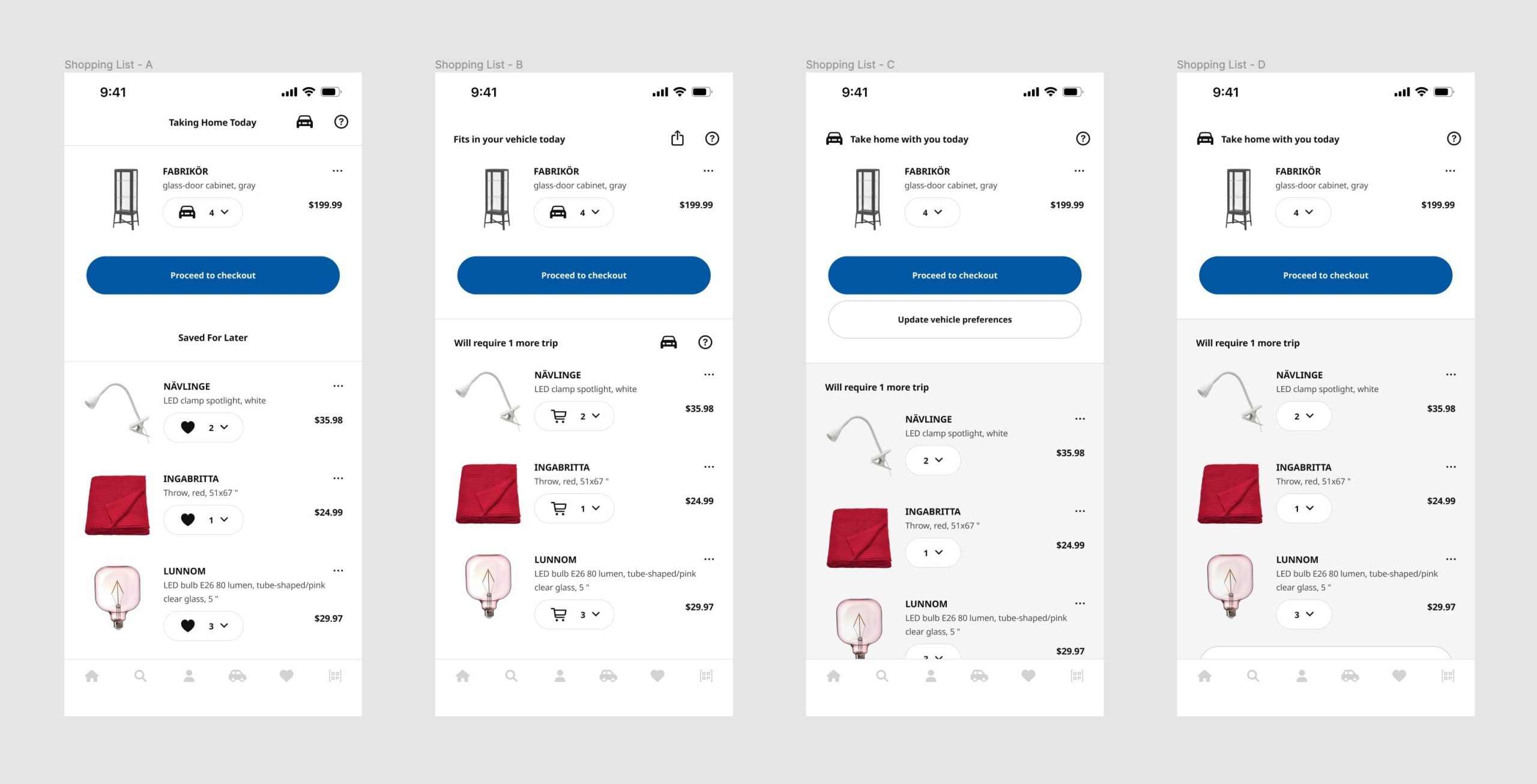
Iterations
The results of the user testing suggested working on additional iterations to give the user more alternatives to naturally adopt the application and eliminate the friction that would contribute to the delay of the transaction. Once I completed the iterations, I created additional flows and tested them with other individuals who had never seen the screens before and thus reducing previous contextual bias.